CSS audit with Parker
While reading Harry Roberts’ article Improving Your CSS with Parker, I decided I’d follow along by auditing this very site to see what I could improve. While this is only a small portfolio/blog site, I still wanted to see what CSS improvements I could be making since I use the same base CSS framework on every project. I’m just using this post to document each metric and explain what I should be doing to improve my score. For a more in-depth explanation of Parker and each metric you should head over to the docs.
Total Stylesheets
Auditing one stylesheet, main.css
Total Stylesheet Size
42990 bytes, or 42.99 KB. Not bad, seeing that the average stylesheet size is 76 KB. Then again, this is a small portfolio site. Maybe it’s time for a refractor?
Total Rules, Selectors, Identifiers, and Declarations
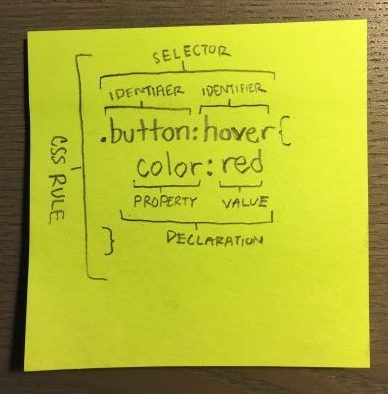
I had to do a quick Google search to find out the difference between a selector and identifier. Here’s a crude drawing of the anatomy of a CSS rule.

Rules = 517
Selectors = 589
Identifiers = 918
Declarations = 1447
Harry also defines a custom metric by dividing Total Declarations by Total Rules, which gives us the average Declarations Per Ruleset. The lower this number is, the better. I’m content with my ~2.8 number.
Declartions Per Ruleset = 2.798839458
Selectors Per Rule
1.1392649903288201. Doing good here, I just need to completely move away from the few @extends I use and use single-purpose classes instead of attaching multiple selectors to the same declarations, e.g. grouping all the various input types to the same CSS declarations.
Identifiers Per Selector:
1.7351443123938879. Don’t nest classes to maintain a score between 1 and 2.
Specificity Per Selector:
10.750424448217318. Harry explains the specificity rating for this metric. Anything near a 10 is excellent, but don’t ever go over 20.
Top Selector Specificity:
- Ouch, I can explain..
Top Selector Specificity Selector:
.post__title a:visited~.post__status:after. This one was necessary. I was shooting for the neat, CSS-only unread post status and it required a hefty selector.
Total Id Selectors:
0. All the cool kids DON’T use ID selectors.
Total Unique Colors:
13. Lucky 13.
Unique Colors:
#FFFF00, #000000, #FFFFFF, #515554, #009688, #FF9800, #CFD2D2, #ACACAC, #F1F1F1, #E74C3C, #F1C40F, #2980B9, #27AE60
Total Important Keywords:
50. All important declarations are attached to utility helpers.
Total Media Queries:
14
Media Queries:
(min-width:0em), (min-width:37.5em), (min-width:64em), screen and (max-width:47.999375em), screen and (min-width:34.375em), screen and (min-width:20em), screen and (min-width:48em), screen and (min-width:64em), screen and (min-width:78.5em), screen and (min-width:100em), screen and (max-width:78.499375em), screen and (max-width:19.999375em), screen and (max-width:34.374375em), screen and (max-width:63.999375em)